Una delle grandi novità dell’era digitale è stata la scoperta dei pattern di lettura, veri e propri schemi di comportamento che ci indicano come i lettori scannerizzano le pagine web nella loro ricerca di informazioni.
Conoscere i pattern di lettura è vitale per un ux designer, in quanto questi forniscono informazioni molto utili su dove cade l’attenzione del lettore e quindi posizionare elementi strategici di una pagina, come un pulsante per le call of action.
I pattern, tra l’altro, dipendono dalla situazione in cui si trova il lettore, dallo specifico compito di lettura (se sta cercando informazioni oppure sta solo distraendosi con una lettura piacevole) e soprattutto dal tipo di layout scelto per la pagina.
Quest’ultimo punto andrebbe sempre ricordato: l’impaginazione non è neutrale, ma influenza clic, conversioni e aree su cui cade l’attenzione del nostro utente.
Per comprendere come i lettori scannerizzano una pagina web si ricorrere a dei test con strumenti come l’eye-tracker per ottenere delle mappe di calore della pagina. Le parti più calde della mappa indicheranno le aree di maggior attenzione, quelle fredde dove l’attenzione non cade.
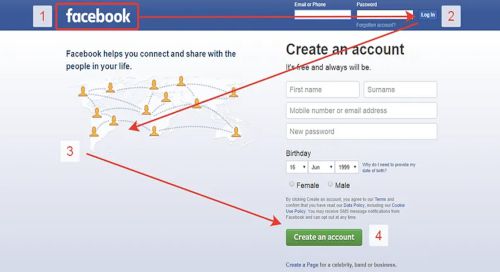
Pattern a F

Se mancano titoli o sottotitoli o sono pochi e ci sono muri o blocchi di testo, i lettori si concentrano sulle prime parole e le prime righe dei paragrafi per capire se il contenuto può interessarli. Ciò avviene anche quando i lettori non sono molto interessati al testo e cercano solo di capire l’essenza di un articolo.
Il pattern a F non è molto utile né per i lettori né per le organizzazioni perché fa perdere troppe informazioni. Andrebbe in sostanza evitato. Il consiglio è di evitare, per le pagine web, l’impaginazione tradizionale di libri e riviste per costruire dei testi ben articolati in paragrafi e sottoparagrafi con titoli molto esplicativi di quello che contengono i singoli blocchi di testo.
Tra l’altro, ciò consente di ottenere non solo pagine web più utili per l’utente, ma anche ben ottimizzate per i motori di ricerca.
Layer Cake Pattern

Se la pagina è ben strutturata in titoli, sottotitoli e blocchi di testo corrispondenti, i lettori leggono titoli e sottotitoli saltando il resto per trovare rapidamente quello che stanno cercando, utilizzando i titoli come una sorta di indice.
Il Lake Cake Pattern è considerato il metodo più efficace per scansionare velocemente una pagina. Uso: liste di prodotti, liste di articoli, liste di video.
Spotted Pattern
Ci si fissa su specifiche parole o blocchi di testo sparsi su tutta la pagina. Ciò in genere avviene quando alcune parole sono evidenziate, in genere in grassetto, o si differenziano dalle altre in altro modo (ad esempio perché in corsivo o perché linkate).
Lo Spotted Pattern è più efficace di quello a F se si ha l’accortezza di evidenziare le parole rilevanti per il compito di lettura dell’utente (ad esempio il prezzo o una caratteristica chiave di un prodotto).
Commitment Pattern
Corrisponde alla lettura tradizionale, dove ogni parola viene letta. Presuppone una grande motivazione o un grande interesse in quello che si legge da parte del lettore. Avviene quando si studia o quando si viene totalmente coinvolti dal testo.
Ciò in genere implica un livello elevato di fiducia in chi scrive, ossia di autorità. Questo pattern richiede la più alta attenzione e durata di lettura, è dunque molto impegnativo. Non è un caso che Google considera il tempo speso su una pagina un indice di coinvolgimento.
Exhaustive Review Pattern

Il lettore guarda in un punto o una zona, non trova quello che cerca e quindi si sposta e guarda in un’altra zona, e così via, ritornando ripetutamente nelle zone già esplorate per cercare a fondo.
Questo accade quando le informazioni desiderate non ci sono. Per il lettore è, ovviamente, molto frustrante. Da notare che il lettore perderà molto tempo sulla pagina, che però in questo caso non equivale a interesse, ma a fatica.
Questo pattern può essere innescato anche da errori di design, che fanno credere che ci sia l’informazione dove non c’è.
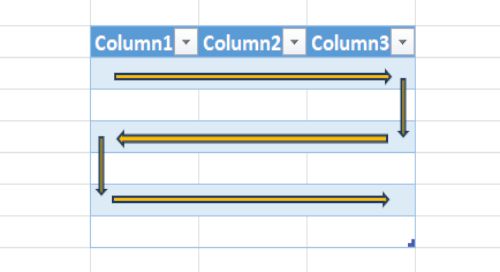
Lawn-Mowner-Pattern

Viene applicato quando si ha una tabella o una struttura a tabella: il lettore si muove sulla prima riga della tabella da sinistra a destra per poi scendere alla riga sotto, proseguire da destra a sinistra, scendere sotto ancora da sinistra a destra e via di seguito, in un movimento a serpentina.
Questo pattern, se si verifica, indica che il lettore sta effettivamente leggendo la tabella e gli elementi di comparazione in essa fornita. Se questo elemento viene dimostrato in un test, dimostra l’effettiva utilità della tabella, ad esempio in un e-commerce.
Pin-Ball Patterns
Il Pin-ball Pattern descrive la tendenza dei lettori a scannerizzare le pagine web in maniera assolutamente non lineare come reazione alla complessità crescente delle pagine stesse. Questo è dovuto alla crescente complessità delle pagine dei motori di ricerca, che si arricchiscono sempre di più di nuovi elementi grafici come immagini, box e video.
Ciò aumenta il tempo e la fatica del lettore, ma consente di indirizzare la lettura anche verso elementi che non sarebbero probabilmente notati, incoraggiando l’esplorazione della pagina.
Il layout di una pagina web non è il solo elemento che influenza i comportamenti del lettore. Il neurodesign, ad esempio, ci ha insegnato che le immagini vengono tendenzialmente viste per prima e hanno un forte potere attrattivo.
Ti è piaciuto questo articolo? Iscriviti alla newsletter per ricevere contenuti simili. Oppure, leggi il mio ultimo libro, Neuroscienze della narrazione.